藝術般的元件
Android 5.0時提供了RecyclerView這個列表元件,作為ListView的強化版,它提供更好的效能表現、更高的靈活性,博客有文章將其稱為藝術般的元件。
實際使用後覺得RecyclerView的確很好用,尤其是自訂布局和增減項目的動畫效果個人覺得明顯優於ListView。然而使用門檻也高了一點點,我們今天就逐步建立一個最基本的RecyclerView,只要完成以下項目:
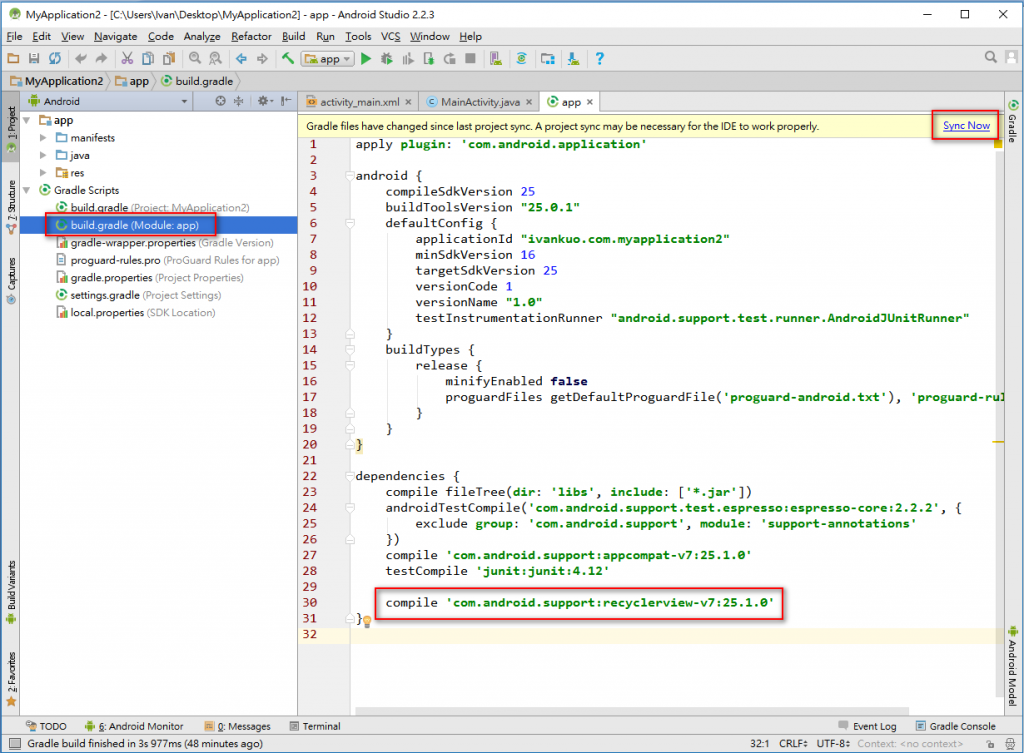
因為RecyclerView並不是內建的元件,我們須另外將其加入專案,只要在gradle加入下面這行,並按右上角的Sync Now就可以了
compile 'com.android.support:recyclerview-v7:25.1.0'

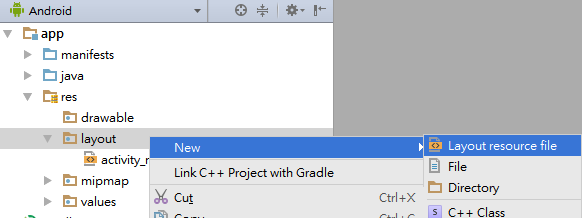
這個指的是每一列要顯示的內容,在layout按右鍵 -> New -> Layout resource file
建立名稱為list_item的布局檔,我們先簡單一點顯示一行文字就好
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="72dp"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:id="@+id/txtItem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
當中android:gravity="center_vertical"這行表示佈局的內容要垂直置中
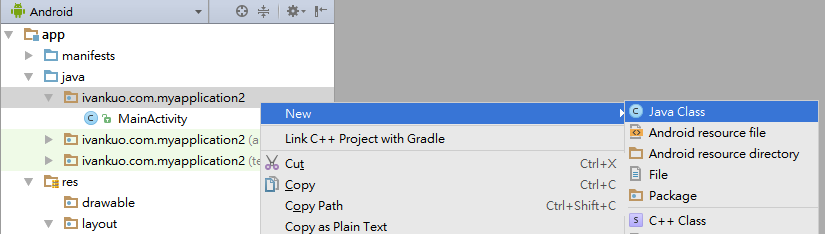
RecyclerView沒有內建的ArrayAdapter可用,所以我們自己建一個。在package上按右鍵 -> New -> Java Class
建立名稱為MyAdapter的Class,前一步建立的list_item就會在這用上
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<String> mData;
MyAdapter(List<String> data) {
mData = data;
}
// 建立ViewHolder
class ViewHolder extends RecyclerView.ViewHolder{
// 宣告元件
private TextView txtItem;
ViewHolder(View itemView) {
super(itemView);
txtItem = (TextView) itemView.findViewById(R.id.txtItem);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 連結項目布局檔list_item
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// 設置txtItem要顯示的內容
holder.txtItem.setText(mData.get(position));
}
@Override
public int getItemCount() {
return mData.size();
}
}
最後把RecyclerView跟MyAdapter連結起來就完成了,步驟跟ListView很像
佈局檔activity_main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
Java程式碼,可以注意到RecyclerView多了LayoutManager和ItemDecoration可以設定
public class MainActivity extends AppCompatActivity {
private RecyclerView recycler_view;
private MyAdapter adapter;
private ArrayList<String> mData = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 準備資料,塞50個項目到ArrayList裡
for(int i = 0; i < 50; i++) {
mData.add("項目"+i);
}
// 連結元件
recycler_view = (RecyclerView) findViewById(R.id.recycler_view);
// 設置RecyclerView為列表型態
recycler_view.setLayoutManager(new LinearLayoutManager(this));
// 設置格線
recycler_view.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
// 將資料交給adapter
adapter = new MyAdapter(mData);
// 設置adapter給recycler_view
recycler_view.setAdapter(adapter);
}
}
這樣就完成基本的RecyclerView啦!執行APP會發現目前看起來跟ListView沒兩樣,因為我們還沒對它做進一步的調整,這部分明天再做,我覺得今天能建立起來就很棒了哦。
我剛開始使用時覺得RecyclerView比其他元件複雜好多,隨著時間推進它也越來越親民了,當初連格線都沒有內建的可以用!今天建立最基本的樣子希望讓大家比較好上手,明天再來一起發掘它被稱為藝術的特點。
